内容具有滚动视图的网格布局
一个运动悬停的项目和内容预览,可滚动,网格项目被点击时,图像动画到页面的中心,并将其放大。项目的背景也会放大,填充整个页面,形成内容预览的新背景。内容预览是可滚动的,更多的文本显示在图像下面。- 1.8k
- 0
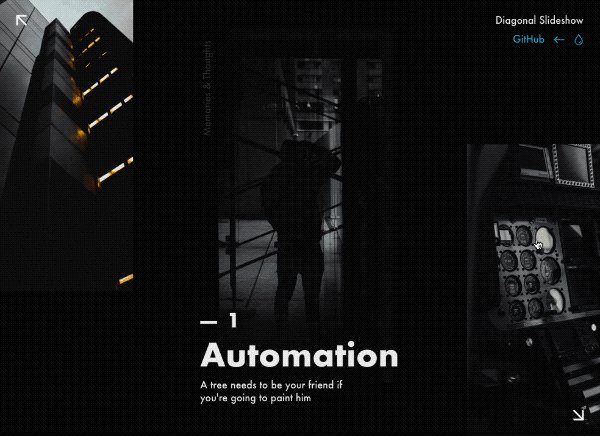
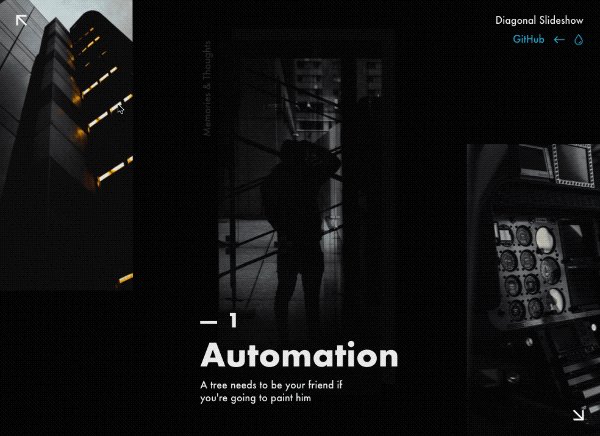
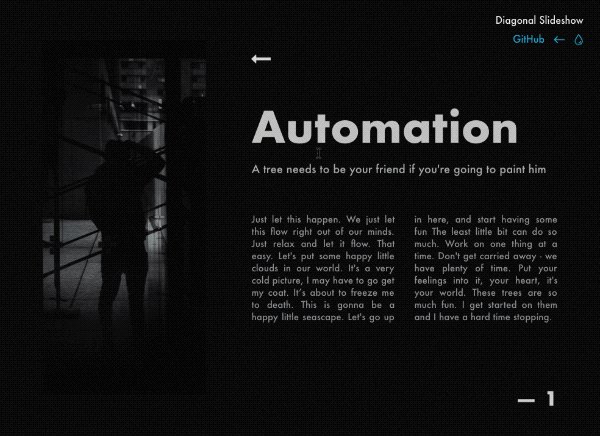
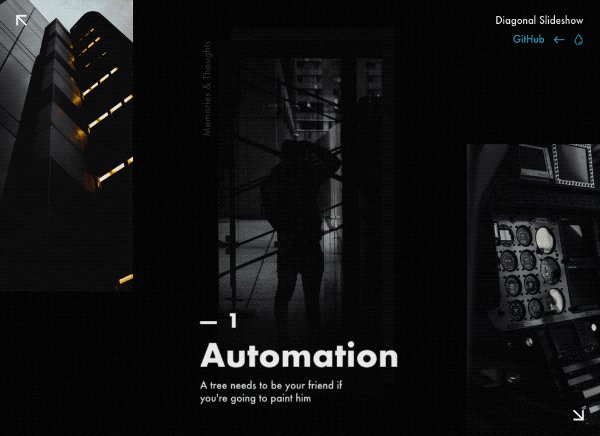
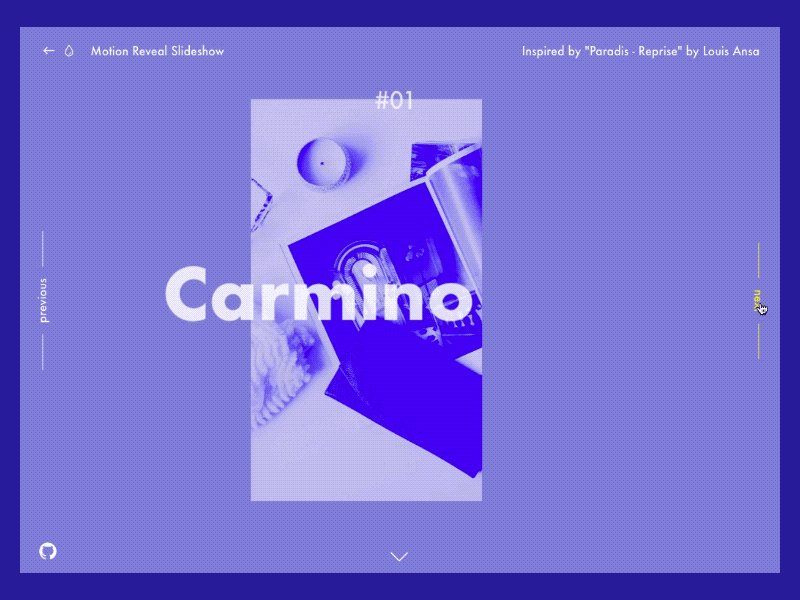
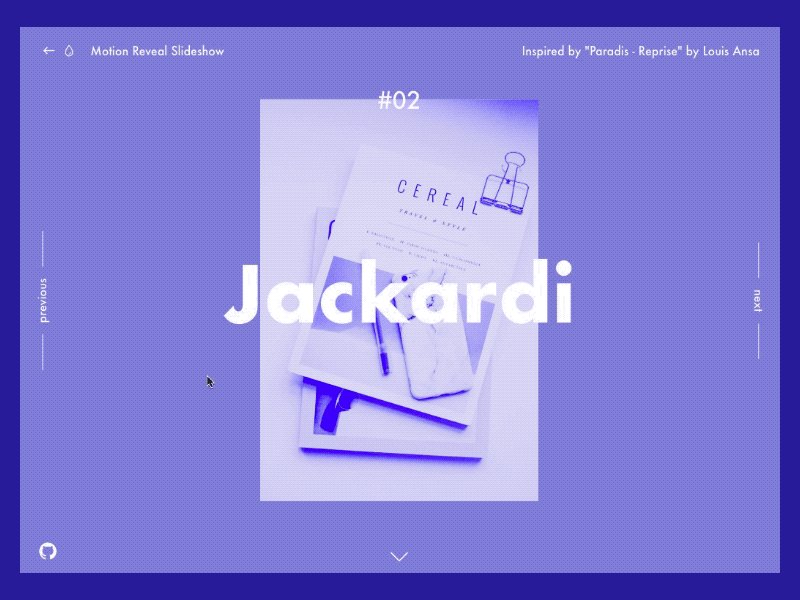
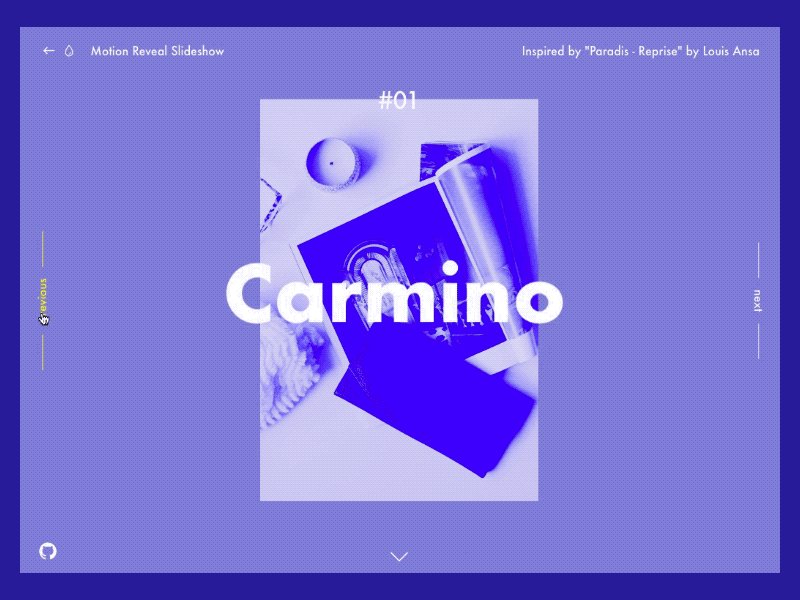
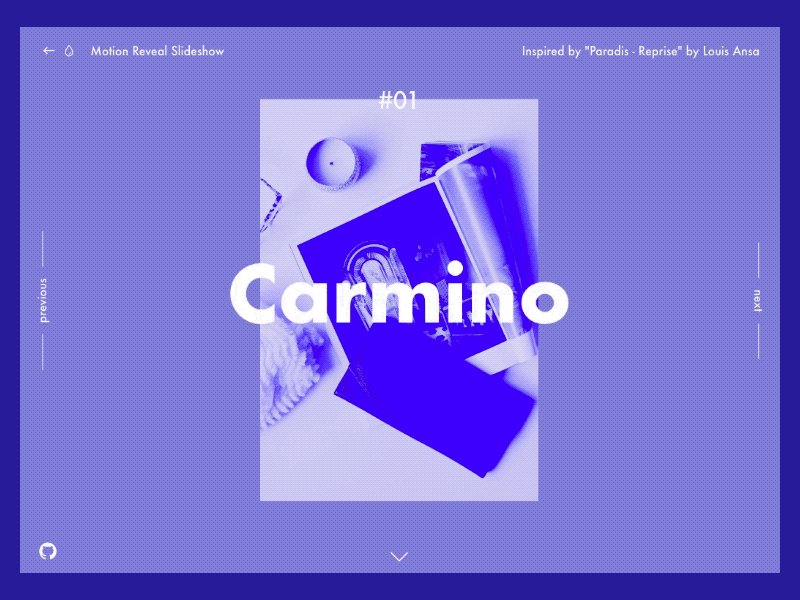
幻灯片布局对角线滑块特效
设计简介 幻灯片在页面的中心,轮播图像横向滑动特效,一个在左上角和一个在右下角的页面,单击当前幻灯片时,装饰背景元素扩展到全屏幕,图像移动到屏幕的左侧,内容在屏幕上动画化。 图片预览- 1.9k
- 0
3D Particle Explorations 8种3D粒子动画
这套演示是使用three.js和easing3D粒子动画。这些演示中的所有粒子和形状都是由基本的几何体/材质/网格组成,如球体,线条和盒子。 概念 这些在3D效果看起来非常棒,在动画中添加细微的3D视角可以使它们更具视觉吸引力。拥有3D网格的概念也可以帮助您调试和开发动画,你可以放大或者缩小,从不同的角度查看动画特效,完美的调整,希望这能激发你对3D粒子动画的灵感! three.js和3D环境的好…- 5.3k
- 0
6款背景动画装饰特效DecorativeBackgrounds
Today we are going to explore some original and experimental backgrounds generated using WebGL. The main idea is to show interesting animated shapes as decorative page backgrounds, some having subtle …- 3.7k
- 0
动画形状幻灯片灵感-Animated SVG Frame Slideshow
Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame …- 2.4k
- 0
网格动画布局灵感-Expanding Grid Item Animation
Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot Surf Project by Filip Slováček. When a grid item is clicked, the background and the thu…- 2.1k
- 0
CSS网页预加载-Kylo Ren CSS Page Preloader
Today we want to share something a little bit different with you: an image-less animated Star Wars tribute to Kylo Ren made with HTML & CSS only. This demo is kindly sponsored by PageCloud, the we…- 2.3k
- 0
动态形状的菜单显示效果-Dynamic Shape Overlays with SVG
Today we’d like to share another way of achieving morphing page transitions. This time, we’ll generate multiple SVG curves with JavaScript, making many different looking shapes possible. By controllin…- 2k
- 0
水面波纹特效-Liquid Distortion Effects
Today we’d like to share an interesting distortion effect with you. The main concept of this demo is to use a displacement map in order to distort an underlying image, giving it different types of eff…- 2.7k
- 0
双图像布局-Sliced Dual Image Layout
Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the backg…- 2k
- 0
有机SVG形状变形创意-Organic SVG Shape Morph Ideas
Today we’d like to share some more animated organic SVG shapes with you. The idea is to integrate some flowy, natural looking shapes into a web page as decorative elements, sometimes with an interacti…- 1.8k
- 0
简单的页面转换过渡效果-Morphing Page Transition
Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we u…- 1.9k
- 0
菜单悬停效果-Inspiration for Menu Hover Effects
Today we’d like to share some menu hover effects with you. We hope this set inspires you and gives you some ideas for your next project. The effects are either powered by CSS only or with the help of …- 1.9k
- 0
动画图片灵感-Animated Image Pieces
After making the Developer/Designer Page Layout Concept we wanted to try out some different effects for the pieces animation on the image. There are quite a lot of possibilities to animate the fragmen…- 2.5k
- 0
CSS网格布局幻灯片-CSS Grid Layout Slideshow
Today we’d like to share a little slideshow with you that is powered by CSS grids. The idea is to have several images shown in an artsy way and apply a different layout for each slide. We also play wi…- 1.9k
- 0
有机形状动画-Organic Shape Animations with SVG clipPath
After playing with some on-scroll morphing background shapes, we wanted to explore some hover effects in this demo. By morphing SVG paths we can create some organic, flowy movements on hover. Doing so…- 1.9k
- 0
几个特效排版动画-Letter Effects and Interaction Ideas
Today we’d like to share four typography animations with you. Letters are such a great thing to play with and they allow for so many interesting interactions and effects to enhance a design and make d…- 1.9k
- 0
好玩的小提示-Playful Little Tooltip Ideas
Today we’d like to share a couple of simple tooltip animation ideas with you. The tooltips have different shapes mostly made of SVGs and we are animating them with anime.js. Some of these bouncy fella…- 2k
- 0
随滚动渐变的背景形状-On-Scroll Morphing Background Shapes
Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are curren…- 1.8k
- 0
页面素材
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!