「绝对精品」中英日文字体库大全PS字体设计素材
字体简介 Photoshop美工人员通用的广告设计中英日文字体包素材大全,精华素材艺术字字体库大全。本套字体是由多名在职设计师珍藏的字体,一份好的字体能让你在做设计的时候节省很多时间,也能让作品更加完美,集合国内外优秀字体,历经多年收藏整理,绝对精品! 这些优美的ps美工字体不仅能用作ps素材,仔细欣赏相信还能激发你的灵感,设计出更好看的ps字体,只要你有创意,都可以设计出不同的花样出来,设计师必…- 4.4k
- 0
介绍两款动态的电脑桌面壁纸的软件Wallpaper Engine与UPUPOO
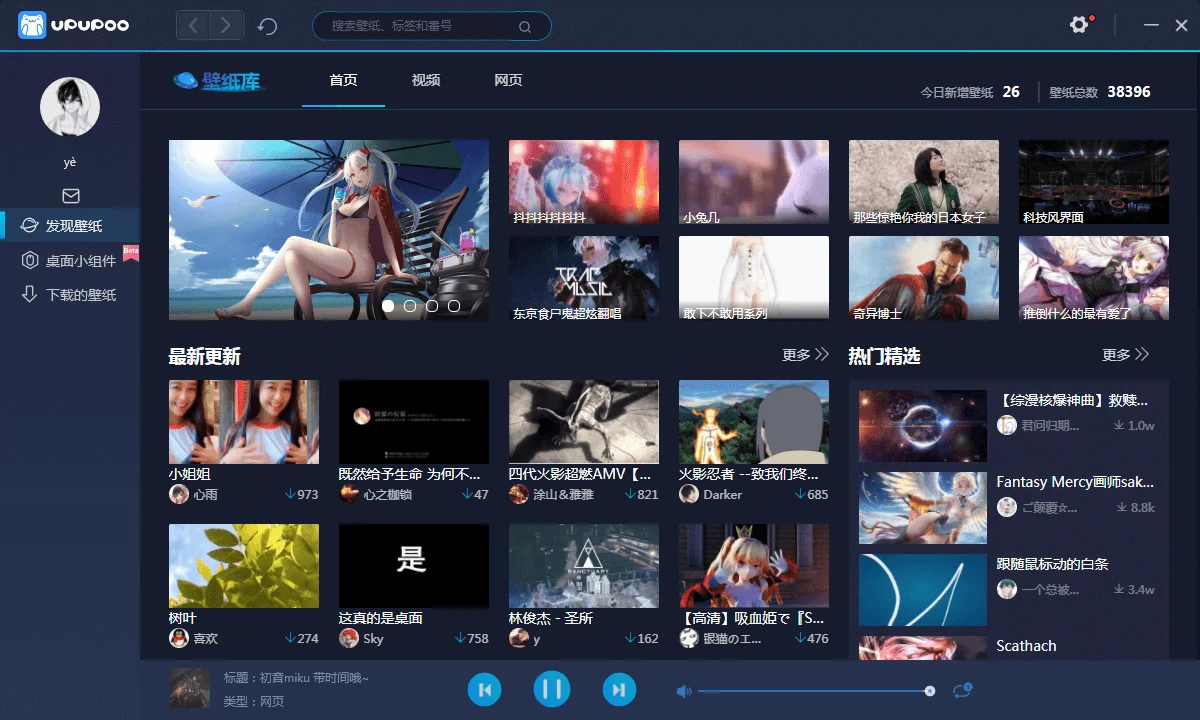
经常在电脑前面折腾,难免会发现很多有趣的东西,比如偶尔为电脑桌面换一张壁纸常常可以让你有耳目一新的感觉,但那毕竟还是静态的图片,那如果咱们能将壁纸设置成各种动态的,让电脑桌面动起来那才够帅的,下面介绍两款很不错的动态壁纸软件。 一、UPUPOO 软件名称:upupoo 软件链接:http://www.upupoo.com/ upupoo动态桌面是一款电脑动态桌面软件,又译为啊噗啊噗,可以将视频设为…- 13.8k
- 0
熊掌号简单的申请开通改造之全过程
我的吐槽 熊掌号刚出现的时候,其实我已经关注了,那为何到现在才申请呢?也就两点,第一点就尴尬了,手持身份证,因为忙又懒并且善忘(当然不是主要的)。主要是因为码字是件很痛苦的事情,这并不是要打几个字就可以了,一篇原创文章是需要自己去实践的,只有自己实践过的文章写出来才是有分量的,而在这方面我并不是专业的,做一个网站是我的兴趣使然,写不出什么高技术,有含金量的文章,所以熊掌号可能对我来说无关紧要吧,但…- 3k
- 0
给网站页面的左右两侧添加梅花飘落特效
刚开始耍博客的时候,比较热衷于这些,其实就是给网站加上一些特效,稍微的美化下带来一点异样的感觉,如果看起来感觉还可以,并且有兴趣的话,那我们继续往下看! 图片预览 代码部署 首先,在body中,添加一个div,来放置梅花树枝的图片。 <div id="meihua"></div> 然后,添加梅花树枝图片的css,在样式表…- 6.4k
- 0
纯CSS给网站实现极简的动态字符背景
图片预览 图片可能有点不清晰,看左侧便能发现一个旋转的字符! 如下图所示,但我们可以在网页左右两侧实现简洁的动态背景,而又不会显得特别花哨!整体图片如下: CSS @-webkit-keyframes rotate { from { &nbs…- 3.4k
- 0
WP文章或页面实现CSS3随机背景图片的切换特效
简述 在阿钰博客发现的一篇文章,css3的随机背景图片淡入淡出切换特效(图片可自行设置),演示效果如本篇文章背景所示! 定义和用法 [ssredlist] 通过 @keyframes 规则,您能够创建动画。 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。 在动画过程中,您能够多次改变这套 CSS 样式。 以百分比来规定改变发生的时间,或者通过关键词 "from" …- 5.6k
- 0
关于Html网页自动跳转的代码
关于跳转 HTML的网页跳转,一般就是一个网址跳转到另一个网址,比如输入A网址的情况下,打开的是B网址的网站,那么A网址到B网址之间的跳转就是网址跳转。(此方法也常用于网站的404页面)我们经常会遇到这样一个功能:如何实现页面N秒后自动跳转,其实方法很简单。 代码方法 方案一,用里直接写刷新语句: <html> <head> &l…- 2.9k
- 0
云服务器和虚拟主机应该怎么选择?
对于网站开发的初学者,往往会纠结于这两者之间的选择,买哪个更好?这两者之间有很多相似之处却又不相同,我们先来了解一下,云服务器和虚拟主机的区别是什么? 一、区别 虚拟主机 1、共享云虚拟主机: 虚拟主机即通过相关技术把一台服务器划分成多个一定大小的空间,每个空间都给予单独的 FTP 权限和 Web 访问权限,多个用户共同平均使用这台服务器的硬件资源,市场上的虚拟主机都是共享版虚机的模式。 2、独享…- 4.5k
- 0
「推荐」上班电脑族,拿什么拯救你的眼睛?Iris Pro 附带破解教程
作为上班电脑族,无论是敲代码还是写方案或者是搞设计,每天或许陪你最多的不是父母,不是女票或男票,它就是你每天想离开却又不得不面对的电脑。大家都知道电脑的辐射比较大,天天看电脑眼镜都会感觉痛,怎样爱护自己的眼镜?是谁让你欣赏到了美丽的风光?是谁日复一日地陪你熬夜追剧?是谁陪你忍受电脑的辐射敲代码或者编辑文档?是你的眼睛!!! 是否,你尝试去呵护它?是否给它买过一瓶眼药水,是否等它坏掉的时候才想到保护…- 13.6k
- 0
分享6个网站制作过程中涨姿势的功能网站,记得收藏哟!
一、wordart WordArt 是一个在线的文字云创作工具,让你能够轻松创造出惊人而独特的文字云。 即使对于没有平面设计知识的用户,也可以在任何时候做出专业的文字云设计。 https://wordart.com 二、clippingmagic 一个在线智能抠图工具,把图片拖拽到网站进行上传,简单几个操作,就能立即删除在线图像背景,方便快捷,非常好用。 https://clippingmagic…- 5.5k
- 0
前端不为人知的一面--前端冷知识集锦
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前端技能,一些属于技巧,一些则是闻所未闻的冷知识,一时间还消化不过来。现分类整理出来分享给大家,也补充了一些平时的积累和扩展了一些内容。 HTML篇 浏览器地址栏运行JavaScript代码 这个很多人…- 2.1k
- 0
这12行代码分分钟让你浏览器崩溃
使用这十二行JavaScript代码能让firefox、chrome、safari等众多浏览器崩溃,甚至让iPhone重启,如果你是PC端用户,点开链接以后,电脑CPU内存极有可能一路狂飙直至浏览器崩溃卡死,你是移动端(安卓、iPhone)用户,点开链接以后你的浏览器会闪退!在微博、微信点开链接也同样会闪退。 <html><body><script>var to…- 3.9k
- 0
添加简单实用的按钮样式库
CSS 能实现很不多不同的样式,只有你想不到,没有做不到,bttn.css 是一个专注分享网页按钮的样式库,设计师和前端人员可以参考这个设计,也能直接拿来使用。 项目预览 GitHub 部分样式: 实用方法: 使用方法很简单,下载bttn.min.css,引入CSS样式即可! <button class="bttn-slant bttn-md bttn-primary"…- 3.7k
- 0
鼠标点击显示与隐藏更多内容 readmore.js
readmore.js使用非常简单,无需复杂的格式或编码的类名,只需调用.readmore()包含文本块的元素和readmore.js即可完成剩下的工作。 注意:Readmore.js与jquery版本大于1.7.0,浏览器版本尽量使用更高的,低版本的也支持,但是体验效果不好。 一、使用方法 1、添加到网站中 <script src="../js/readmore.min.js&q…- 10.8k
- 0
网站一直没有收录?浅谈收录的原因技巧
在国内无论是百度,搜狗,还是360,大家一般都是做这几个主流的搜索引擎,而大家唯一的目的就是为了把网站优化到前几页。 附上网站收录的提交入口: 百度搜索网站登录口:http://www.baidu.com/search/url_submit.html 360搜索引擎登录入口:http://info.so.360.cn/site_submit.html 搜狗网站收录提交入口:http://fanku…- 4.2k
- 0
10招设计一个干净而有吸引力的网站
作为一个成功的网页设计师不再是具备简单的技术技能。你需要有敏锐视觉的眼睛和对流行趋势的掌握。 让我们讨论一下12个元素来设计一个网站,可以让你的观众参与其中。 查看以下几点,将帮助你设计一个更干净、有吸引力的网站。你可能需要看一些网页设计的例子为你的灵感。 1。 一个专业的LOGO标志 你设计的标志是一个公司的品牌的强有力展示,应该放在每一页上的突出位置,设计的标志理应突出企业文化内涵。 2。 …- 3.5k
- 0
图片批量压缩Caesium_boxed软件
“怎么把图片体积缩小”。我想这个问题困扰了一大部分的小伙伴们。那我今天介绍使用的这款缩小图片体积工具就可以轻松解决诸如此类的问题!Caesium采用了特殊的压缩算法,可以在保持图像原有品质的基础上,压缩大尺寸图像到原始大小的90%。Caesium界面相当简洁,操作也很简单,可以添加多张照片批量压缩,也可以预览压缩结果从而让你确定压缩级别,压缩后的图像可输出JPEG、PNG、BMP等不同格式,虽然是…- 2.8k
- 0
分享一个英文字体预览下载实用网站
干货分享,英文字体下载实用工具,视巨网 1, 超多英文字体,最好的就是此站没有一个广告(全站没有1个广告,非常简洁,干净) 2, 分类非常明细(按多种风格,字体的表现形式来分类,很人性化) 3, 实时预览功能(在列表中,即可输入自己想要的文字内容,进行对各字体的预览,够实用) 4, 不得不说,超级方便的列表中直接下载。(有别于大部分普通字体下载站,都是需要先进入该字体页面才能点击下载,而且下载页面…- 2.9k
- 0
纯css实现简单的打字效果
以下几行代码可以实现纯css实现打字机的效果。 css部分: .print{ width:250px; white-space:nowrap; overflow:hidden; -webkit-animation: dy 3s steps(60, end) infinite; animation: dy 3s steps(50, end) infinite;}@-webkit-keyframes …- 9k
- 0
HTML中的那些空格,你知道多少?
在HTML中,我们如果直接连续敲打多个空格,显示出来的效果只为一个空格,如果非得显示多个空格的效果,则需要借助 ,但是你知道除了 以外还有其他几个不同效果的字符吗?! HTML提供了5种空格实体(space entity),它们拥有不同的宽度,非断行空格( )是常规空格的宽度,可运行于所有主流浏览器。其他几种空格(  、 &a…- 4.6k
- 0
一生遇到过许多裂缝,夜空是最大的一条
致—— 朗读 / 刘恋 你叫我宝贝 我叫你亲爱的 一加一等于两个世界 等于一条溪流 遇见另一条 我们不知道 所有花草和昆虫的名字 记忆也掉进水里 无从辨认 我们只是沉溺其中 并保持惊讶 我们遇到过许多裂缝 夜空是最大的一条 今晚,月色那么好 苦难那么轻 一阵风,就可以吹到远方 风景为所有的眼睛而生,而我只为你……也可以这么说,相爱的两个人,彼此是互为风景的,是两个身体,一个灵魂。 “一加一等于两个…- 2.5k
- 0
网站日记
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!