多级菜单-Multi-Level Menu
Today’s Blueprint is a simple menu with multiple levels. The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays are propagated through…- 4.9k
- 0
堆叠的页面导航-Page Stack Navigation
This Blueprint is page navigation effect based on the Dribbble shot Stacked navigation by Ilya Kostin. The idea is to show a navigation when clicking on the menu button and transform all pages in 3D a…- 3.9k
- 0
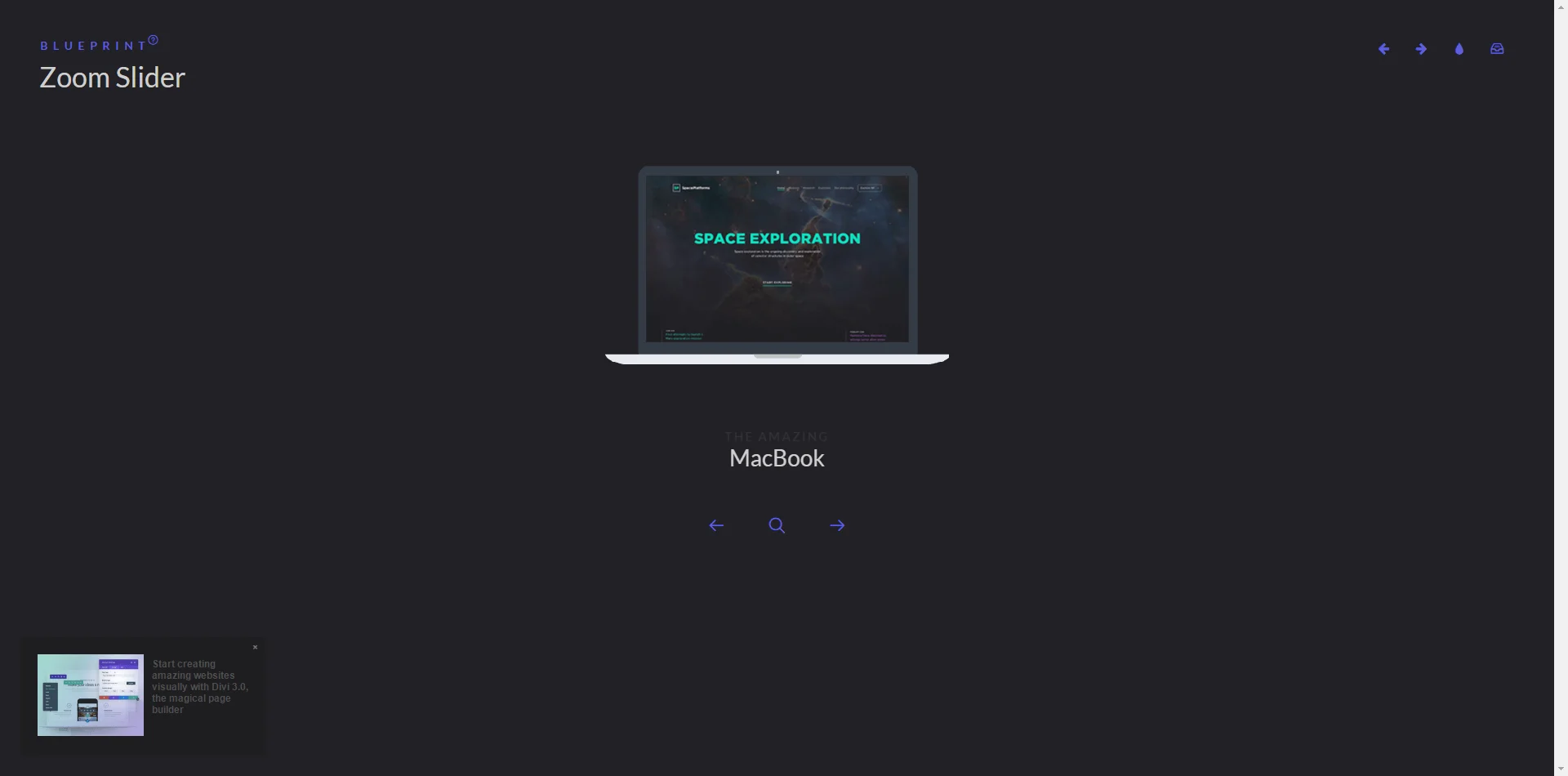
缩放幻灯片-Zoom Slider
Today’s Blueprint is a simple content slider with depth-like zoom functionality. Each slide has a predefined zoom area that will be used to calculate the appropriate scale value for a fullscreen fill.…- 3.4k
- 0
产品网格布局-Filterable Product Grid
This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A small cart icon animation indicates that a product was added to the shopping cart.…- 3.4k
- 0
好看的产品对比布局-Product Comparison Layout & Effect
This Blueprint is a responsive product grid layout with comparison functionality. A maximum of three items can be selected for the product comparison. The comparison view shows flexbox-powered columns…- 3.3k
- 0
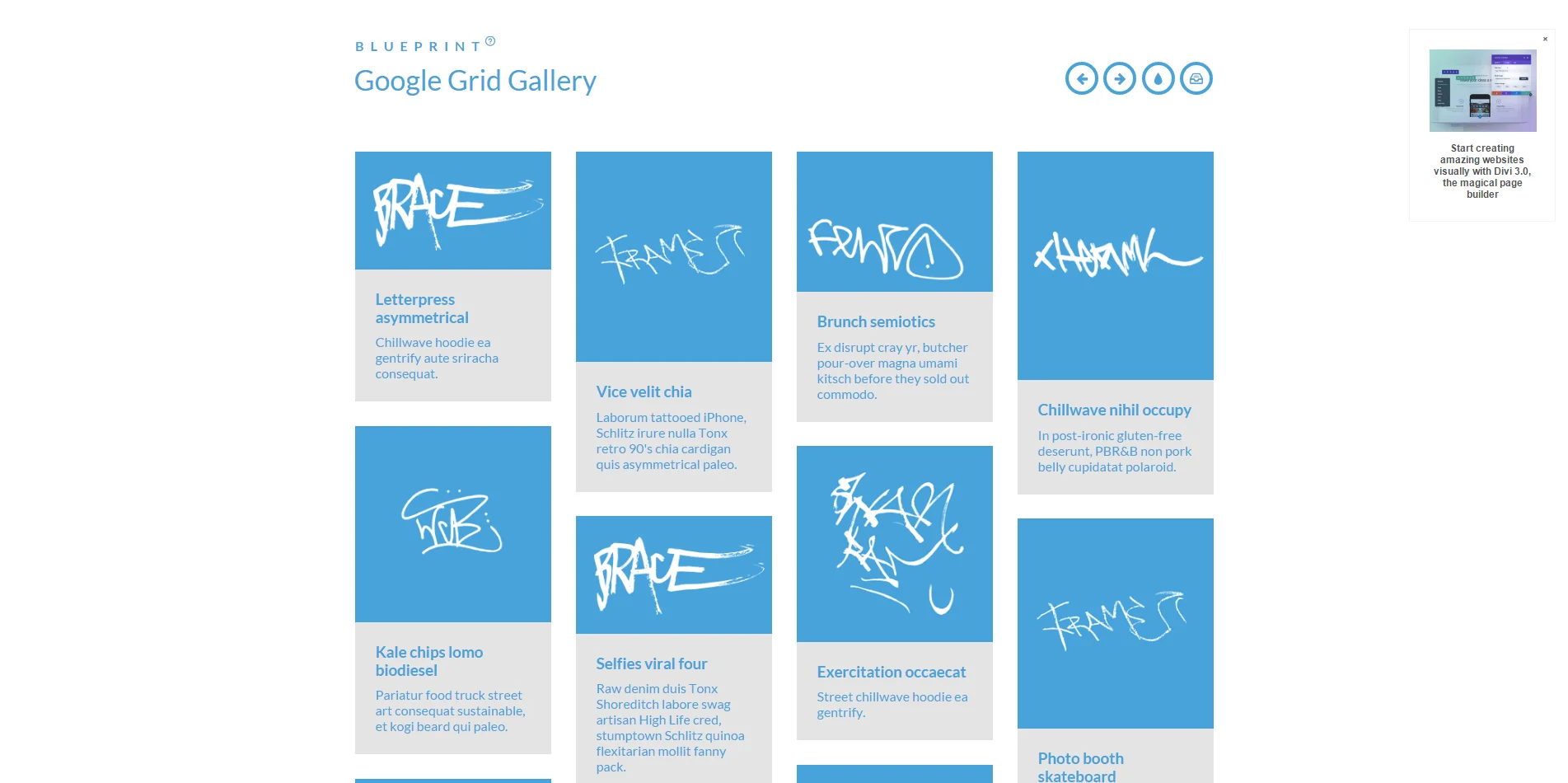
谷歌瀑布流布局-Google Grid Gallery
This Blueprint is a responsive grid gallery based on the gallery by Google for the Chromebook Getting Started guide. In this Blueprint we use Masonry for the grid and 3D transforms for navigating the …- 3.8k
- 0
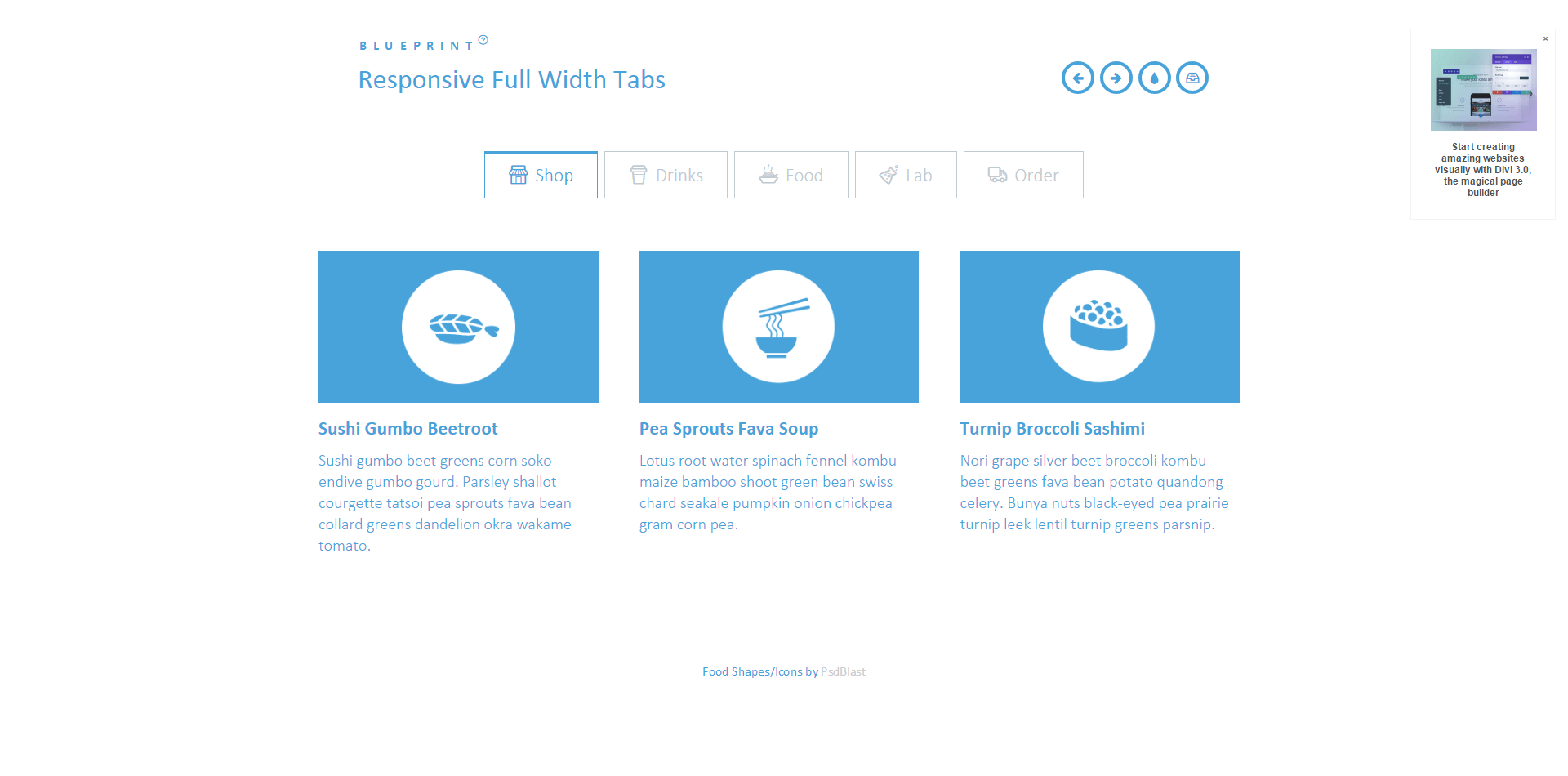
响应式全宽度选项卡-Responsive Full Width Tabs
A full width tab component with some example media queries for adjusting the icons of the tabs and the content layout. The main idea is to show only icons for the mobile view and allow the text to app…- 1.8k
- 0
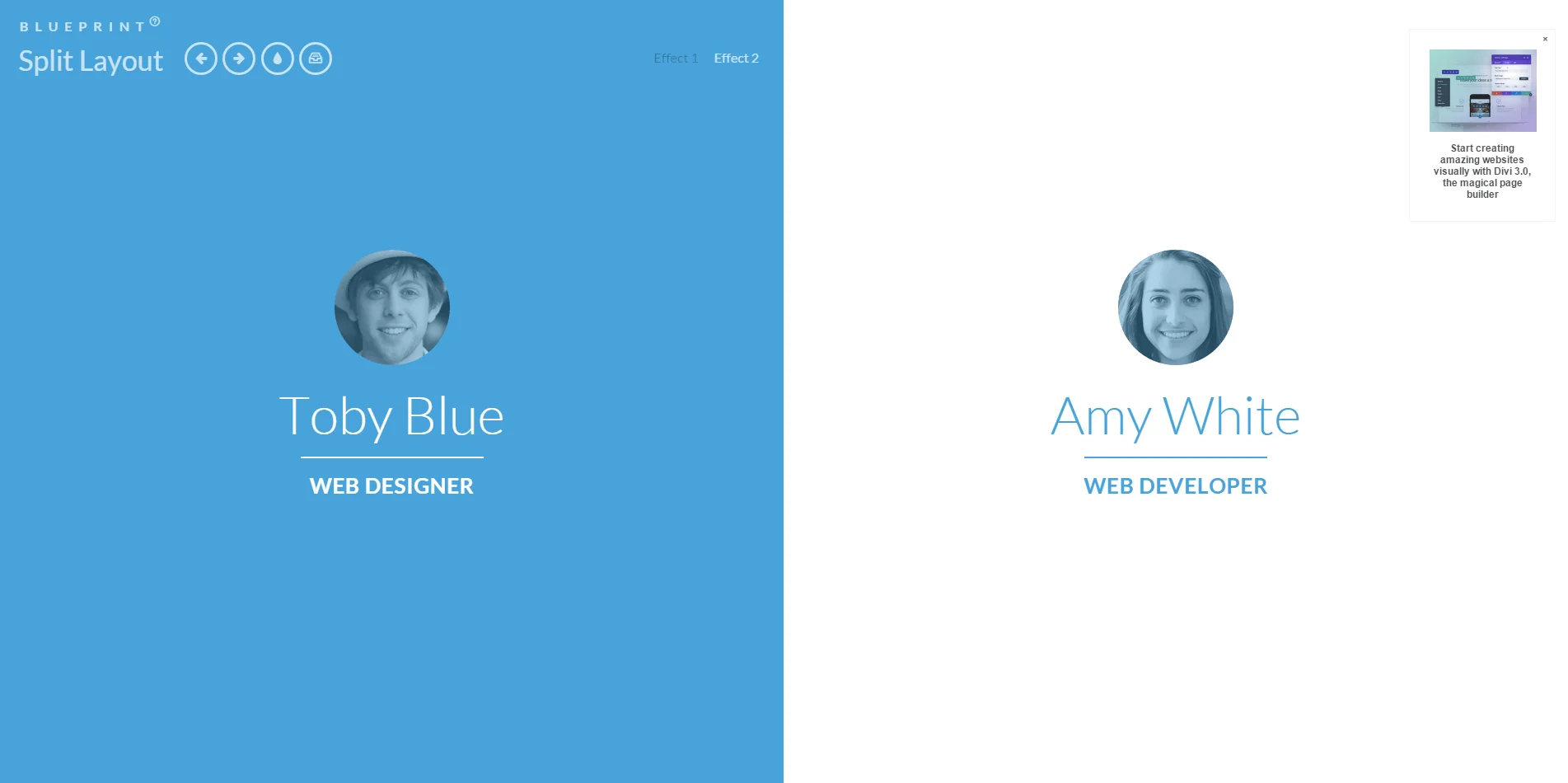
拆分布局-Split Layout
This Blueprint is a layout with two sides, sometimes seen in portfolio websites of couples and partners. The idea is to show an initial two-sided view and when clicking on a side, the whole page trans…- 2.1k
- 0
滚动效果布局-On Scroll Effect Layout
This Blueprint is a template for a on scroll effect layout. We’ve had some requests on how to achieve this effect of animating elements once they are in the viewport and decided to create a Blueprint …- 2.1k
- 0
响应式格子布局-Responsive Icon Grid
A grid of icons and text that adjusts its number of columns depending on the screen size as shown in some media queries. Some example effects are used for animating the elements on hover. 图标和文本的网格,根据屏…- 2.4k
- 0
两种格子布局-View Mode Switch
A layout switch with two viewing modes: grid and list. The layout is defined by a view class that gets applied to the main wrapper. Some example media queries show how to make things responsive. 一种具有两…- 2k
- 0
滚动动画标题-On-Scroll Animated Header
An animated header that will change its size on scroll. Once a certain amount of the page gets scrolled, the header will decrease its size and the inner elements will adjust their font-size/line heigh…- 1.9k
- 0
响应式多列表单-Responsive Multi-Column Form
This Blueprint is a simple, responsive multi-column form style that comes with example media queries for creating a switching layout. The form has three columns and depending on the screens size, they…- 2.1k
- 0
提示菜单-Tooltip Menu
This is a simple tooltip menu that will show a tooltip submenu when hovering over an item. The submenu will either appear above or below the main menu, depending on where more space is available. Usin…- 2.2k
- 0
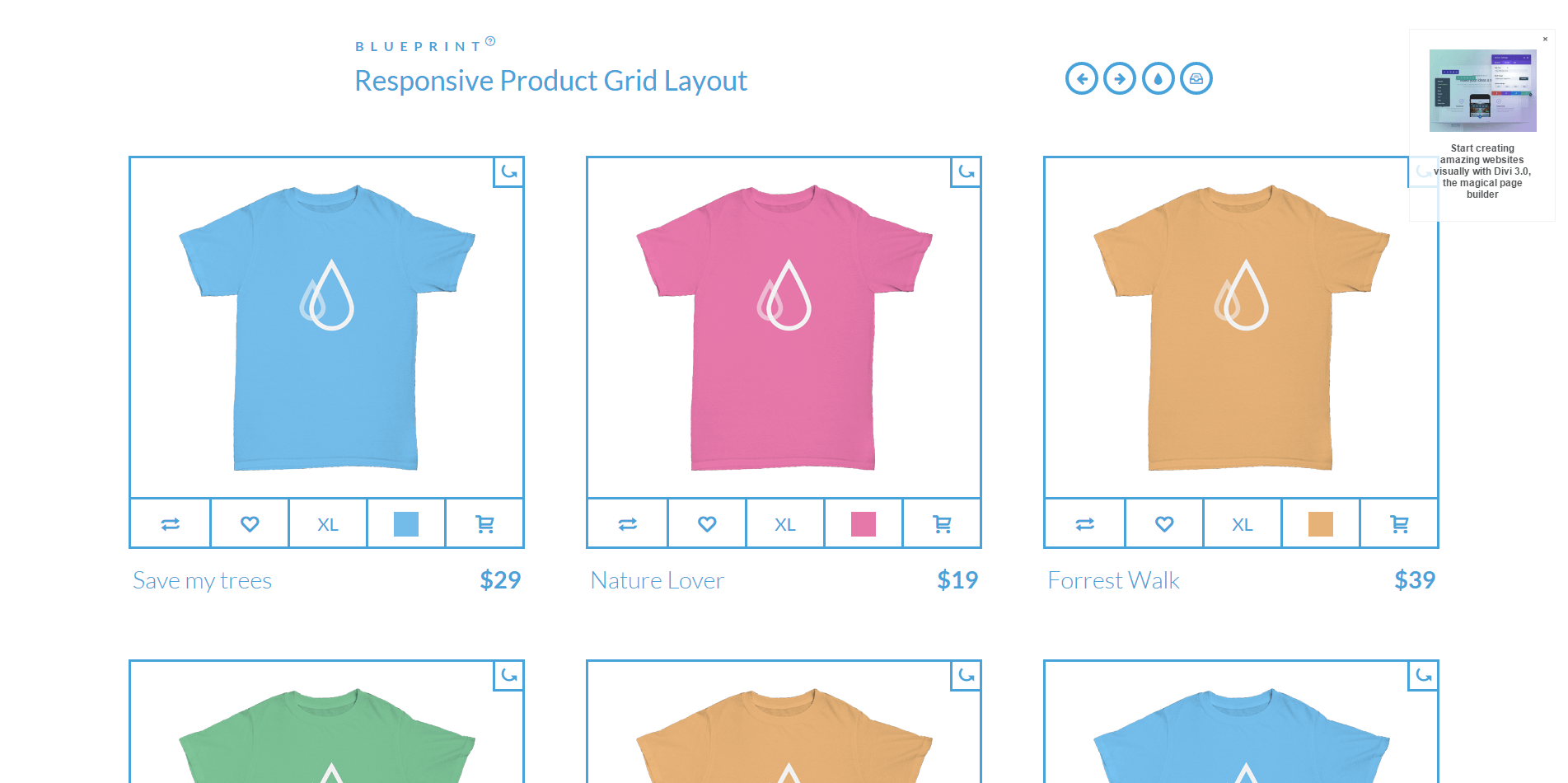
UI细节产品网格布局-Product Grid Layout
A responsive product grid layout that comes with some UI details for inspiration. The product will rotate showing the backside of the item when the rotate button is clicked. Some examples of how toolt…- 2k
- 0
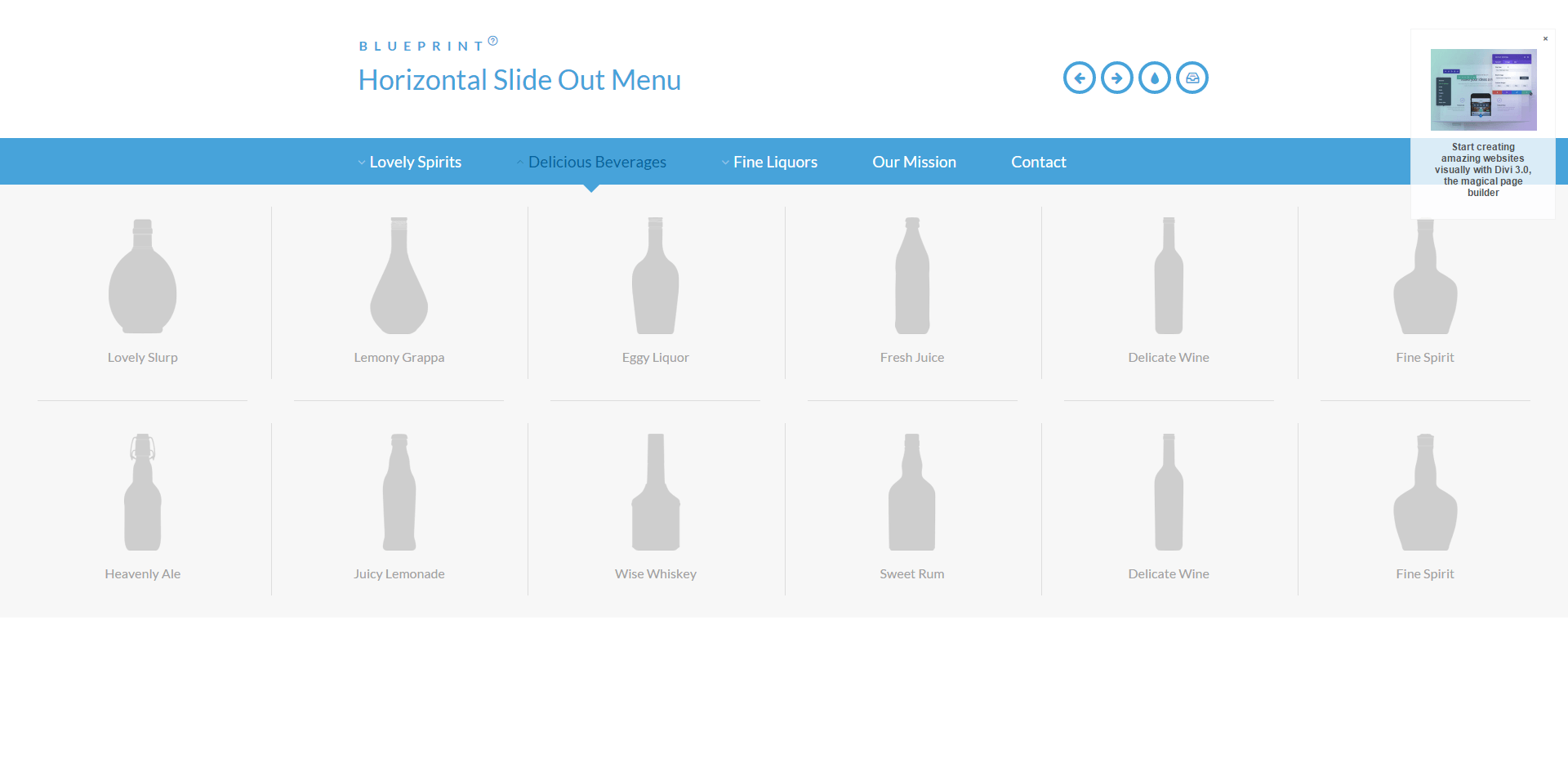
水平滑动菜单-Horizontal Slide Out Menu
A simple, horizontal slide out menu with a grid-like thumbnail layout for the submenu. The menu slides out from the top when a main menu item is clicked and the sub-items fade in. When clicking on ano…- 1.7k
- 0
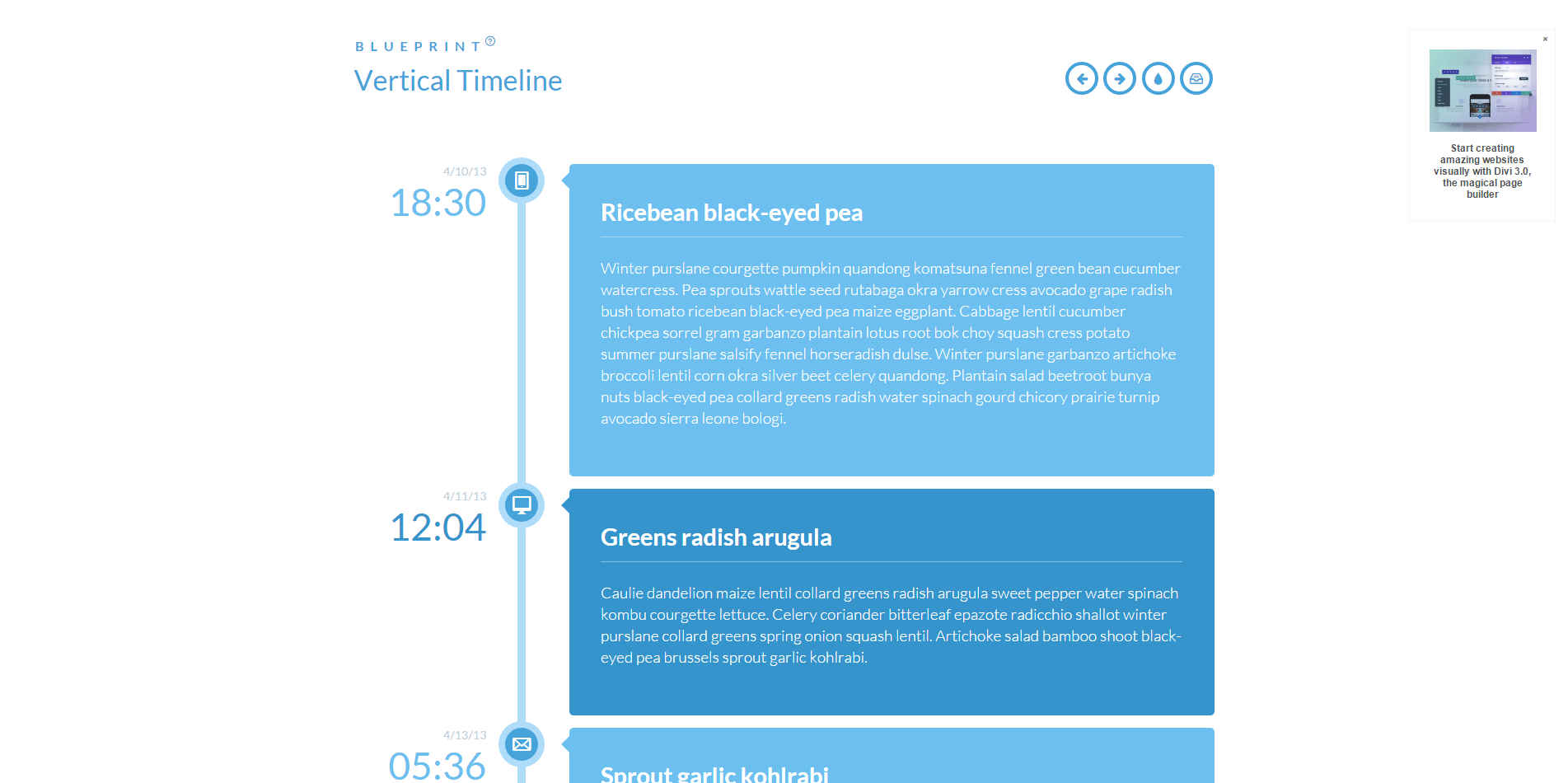
垂直时间线内容-Vertical Timeline
This is a simple responsive timeline with alternating colors for the labels. An icon font is used for the icons in the timeline waypoints and some example media queries show how to adjust the timeline…- 2k
- 0
固定背景滚动布局-Fixed Background Scrolling Layout
A simple scrolling layout with fixed background images using background-attachment: fixed and a navigation. The page will scroll smoothly to the selected section. 一个简单的滚动布局与固定背景图像使用背景附件:固定和导航。页面将顺利滚动到…- 2.4k
- 0
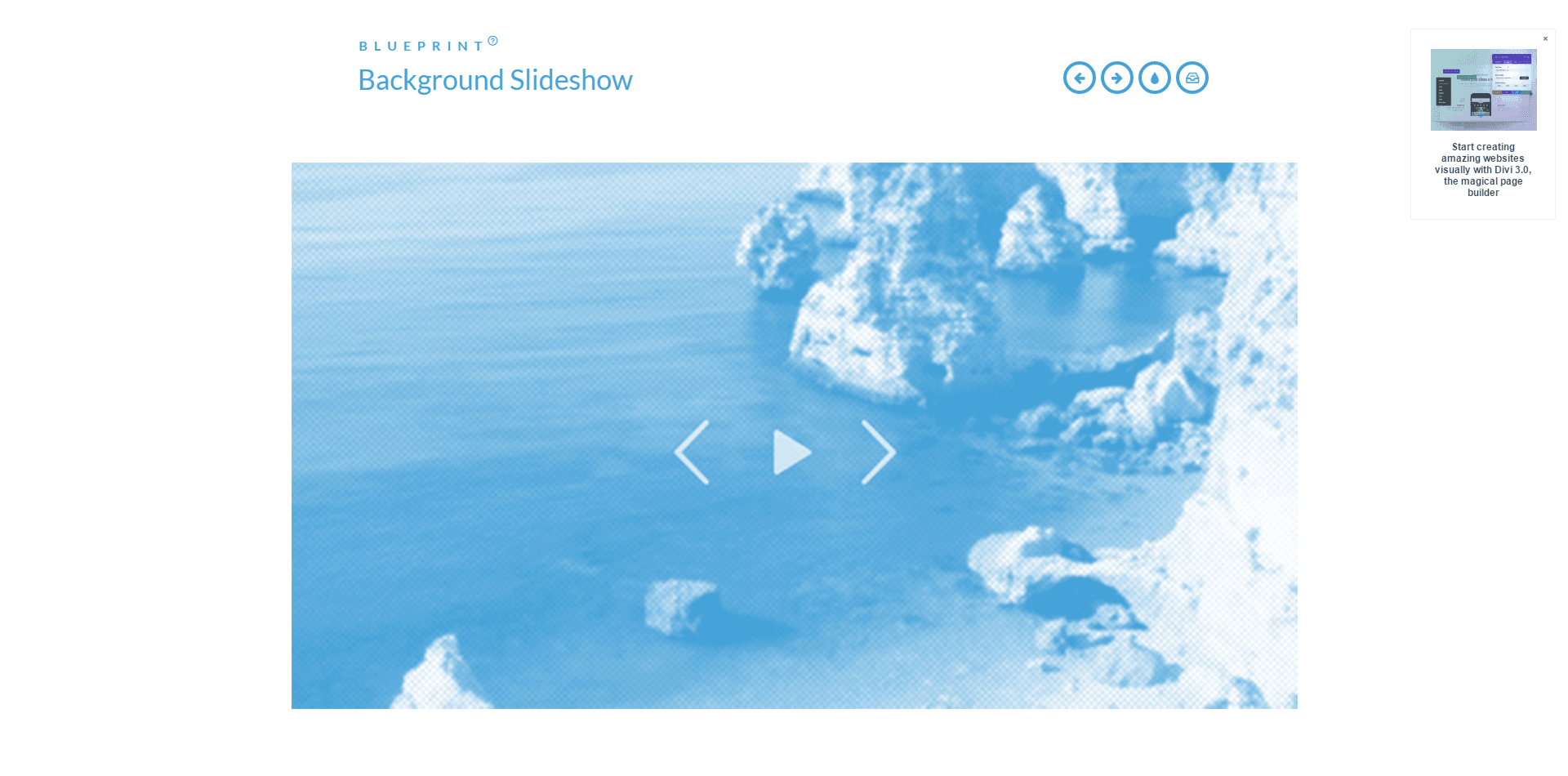
背景幻灯片-Background Slideshow
A simple fullscreen background slideshow with auto-play and controls to navigate and pause. 一个自动播放和暂停控制导航和简单的全屏背景幻灯片。 查看演示 下载资源- 1.9k
- 0
响应式格子布局-Responsive Full Width Grid
A layout for a full width flexible grid layout for images or other content. The items have a percentage width and some example media queries show how to adjust the items shown per row. 用于图像或其他内容的全宽度灵活…- 2k
- 0
滑动推送菜单-Slide and Push Menus
A set of fixed menus that will slide out from any of the edges of the page. The two menus that slide out from the left and right side can also be used in combination with the body moving to the left o…- 2.8k
- 0
引用内容-Quotes Rotator
An autoplay rotator for quotes (or any kind of content). An indicator above the content shows the progress. A blockquote with an image is used as an example. Also, an example media query shows how to …- 1.7k
- 0
手风琴-Nested Accordion
A simple accordion that allows for a nested structure. The style comes with some examples of how to style three levels and how to add a media query for decreasing the size on smaller screens. Clicking…- 1.8k
- 0
垂直的图标菜单-Vertical Icon Menu
A very simple lateral icon menu with a hover transition. The fixed menu has an example for how to use media queries to adjust the size of the icons for smaller screens. There is also an example class …- 1.8k
- 0
网站布局
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!