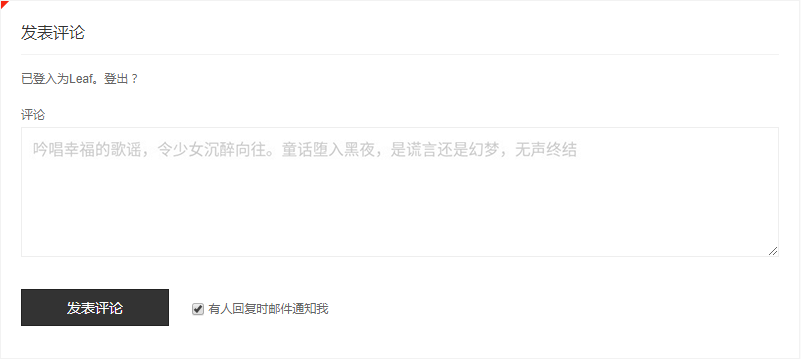
图片预览

代码步骤
在header、footer等位置添加以下代码:
<script>
$.getJSON("https://api.yum6.cn/yan.php?format=json",function(data){
$("#comment").text(data.text);
});
$(function(){
$("#comment").click(function() {
$(this).select();
})
})
</script>
如果你的评论框id不是comment,则需要修改,首先右键评论框-审查元素-查看id或者class,选其一即可,之后把获取的id或者class替换到上述代码中的#conment
[warningbox]注意,如果你要用id,请用修改成#你的id名,如果是class,请修改成.你的class名即可[/warningbox]
该js需要引入jquery库,如果未能正常显示请注意是否成功引入jquery库或者是否成功匹配评论框id或者class值。




这个代码实现一言功能很棒
一言 功能在很多地方都可以简单的应用!
非常不错。